@import 보다 @use를 사용해야 하는 이유
- import는 모든 변수, 믹스인 및 함수를 전역적으로 액세스 할 수 있도록 합니다. 이로 인해 어떠한 것이 어디에 정의되었는지 위치를 말하기 어렵습니다.
- 모든 것이 전역적이기 때문에 라이브러리는 이를 충돌을 피하기 위해 모든 멤버에 접두사를 붙여야 합니다.
- @extend 규칙도 전역적이므로 어떤 스타일 규칙이 확장될지 예측하기 어렵습니다.
- 각 스타일 시트는 @imported 할 때마다 실행되고 css가 내보내지므로 컴파일 시간이 늘어나고 출력이 부풀려집니다.
- 새로운 모듈 시스템과 @use 규칙은 이러한 모든 문제를 해결합니다.
@import에서 @use로 변환하기
단일 페이지에서의 작업 중 예시입니다.
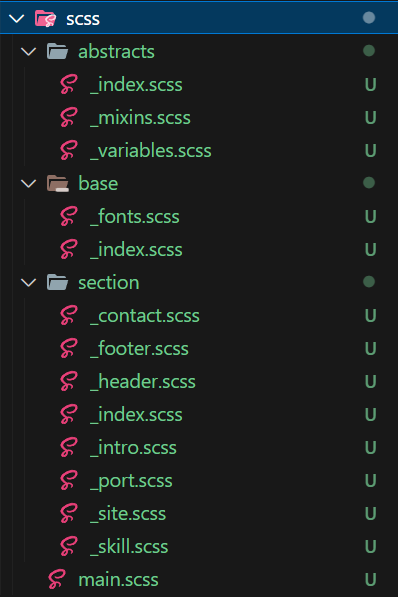
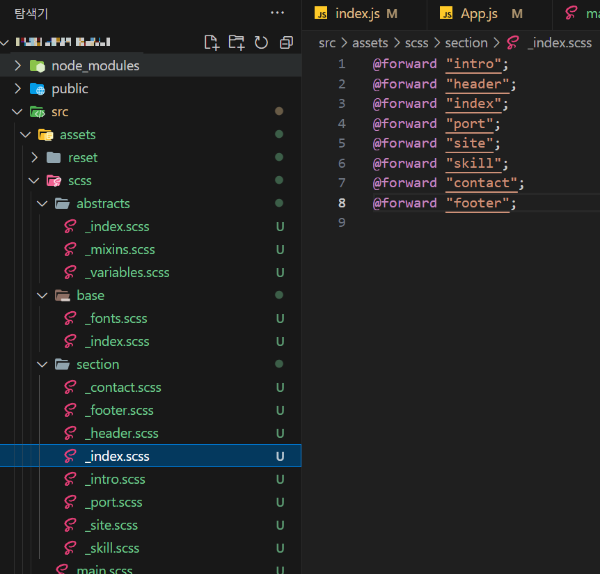
1. 폴더 안에 _index.scss를 추가해 준다.

2. _index.scss안에 @forward로 내부에 있는 SCSS를 불러온다.

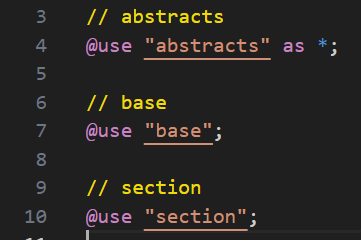
3. _main.scss 안에 @use를 이용해 불러온다.

반응형
'STUDY 📒 > CSS & SCSS & SASS' 카테고리의 다른 글
| [SCSS] 7-1 Architecture (7-1패턴 / 폴더 구조) (0) | 2024.01.17 |
|---|---|
| diaplay:none 과 visibilty:hidden 차이점 (0) | 2024.01.08 |
